All the fan pages/brand pages on facebook which are using timeline now don’t have an apparent unlike link so this is a quick tip to find that link.
Category: How to
Almost all credit card numbers used are generated using Luhn’s algorithm. Luhn’s algorithm is a simple checksum formula to validate variety of numbers. We can use the same formula for checking whether a given credit card number may be valid or not.
Enable POP for your Yahoo account
The workaround I mentioned below doesn’t work anymore, but POP/IMAP should be enabled for all accounts. I have tried that with another Yahoo Account and it works.
If you need to do use Yahoo address in gmail then maybe the less secure apps must be enabled in Google.
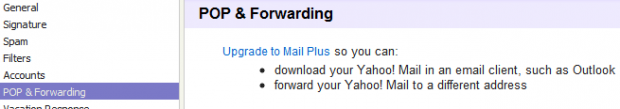
I have all my email accounts added in my gmail which works as an email client and I can access all of them through my gmail account. This is a very useful feature for everyone who has more than one email accounts to keep track of. For this you need POP enabled, which lets any email client download messages from your email provider’s server. Enabling POP is available for all of gmail accounts but for a normal yahoo account it asks you to upgrade to a plus account if you want to enable POP. POP can be accessed by going to POP & Forwarding in Mail Options for Yahoo.

There are two ways to enable POP for your Yahoo account, the obvious one is to pay them and get Mail Plus and the other workaround to get it working for free is discussed below.
Enabling POP on Yahoo for free:
- Log in to your Yahoo Account, look for your name on top left of the screen, with a small arrow with it.
- Click on your name which will open a drop down with some options, findand click on Account Info in this list.
- It shall ask you for your password, enter your password to get on your account info page
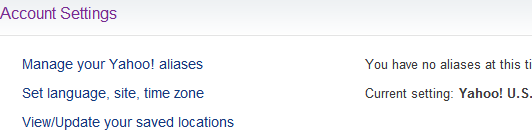
- Scroll down this page for Account Settings section, and click on Set language, site, and time zone

- On the next page change Regional Site and Languages to Yahoo Asia.
- After that refresh your browser and go to Mail Options under the Options menu on top.
- Click on POP & Forwarding on left and you will see now you can enable POP for your Yahoo Account !
POP Server Settings for Yahoo!
The following settings can be used to setup your Yahoo! account on any other email client
| Incoming Mail (POP3) Server | pop.mail.yahoo.com (Use SSL, port: 995) |
| Outgoing Mail (SMTP) Server | smtp.mail.yahoo.com (Use SSL, port: 465, use authentication) |
| Account Name/Login Name | Your Yahoo! Mail ID (your email address without the “@yahoo.com”) |
| Email Address | Your Yahoo! Mail address (e.g., [email protected]) |
| Password | Your Yahoo! Mail password |
If it does not work for anyone then please tell me about it in the comments section below, same goes for any queries that you may have.
Follow me on Twitter : umairr
Firefox is by far and large the choice of browser for web developers. In this article, you will see some not so common, and some other useful tricks to get the best out of your firefox browser and speed up your web development. All the tips explained below can be applied to Firefox version 3 and the newer version 4. However, you might find it difficult to get hands on firefox 4 compatible addons, so Firefox 3 is good enough at the time of writing this post.
Using Profiles
This is perhaps the most useful but unused feature of the firefox browser. Profiles allow you to run more than one instance of firefox, each instance having its own interface, addons and customizations. Based on my personal experiece, I prefer to keep at least 3 profiles
which allow me to quickly test and debug my web applications. One for my regular browsing sessions, which must be fast, and other two for the development stuff.
First of all, lets see how to create a profile in firefox.
1. from the command line, navigate to the firefox folder and run the following command.
firefox.exe -p
Viola! instead of your favourite browser, a small dialog will appear. You will see ‘default’ as the profile on the right side, while 3 buttons on the left. Click the ‘Create Profile’ button. Click Next to get rid of the introductory screen (read it if you like), and then name the profile ‘Development’. You can choose a folder of your choice, but its ok if you leave it as is. Firefox takes care of the rest.
When you return back to the profile dialog, create one more profile. Name it ‘Testing’.
Exit the dialog once you are done.
2. Create a shortcut on your desktop or quick launch folder to the firefox.exe file. Right click the shortcut and edit its command line. Add the following at the end of the command line:
-no-remote -p “Development”
so now the shortuct command becomes
“C:\Program Files\Mozilla Firefox\firefox.exe” -no-remote -p “Development”
Save and close the shortcut properties dialog. Rename the shortcut to “Firefox – Development Profile”
3. Copy the above shortcut you just created and save it with the name “Firefox – Testing Profile”. Edit shortcut properties and change its command line to the following:
“C:\Program Files\Mozilla Firefox\firefox.exe” -no-remote -p “Testing”
4. Again, repeat the above step and create another copy of the shortcut with the name “Firefox – default”. The command line for this shortcut will be:
“C:\Program Files\Mozilla Firefox\firefox.exe” -no-remote -p “default”
That’s It!. You have created three separate profiles for firefox. You can try double clicking each of the shortcut and you will be happy to see three instances of firefox open up. One of them will contain your default settings, while the other two we just created will show the
freshly installed firefox interface. Now let’s see how can we get the best out of our profiles.
Development Profile
When you are done playing with the multiple firefox profiles, close all of them and start only the “Development” profile.
Install the following add-ons from the addons.mozilla.org website:
Now let’s customize the interface to save screen space for our development and get rid of extra stuff.
Install the “TwentyTen for firefox” theme for firefox. This is my personal favourite and probably the best theme for firefox.
Restart firefox and right click on the toolbar area to hide the bookmarks toolbar.
Open Web Developer Toolbar’s option dialog and set to display only icons. This will free up lots of space on the toolbar so we can add some of our own bookmarlet.
Open the Web Development bookmarklets site and drag and drop your choice of bookmarklets onto the right side of Web Developer Toolbar.
Once you are done, your screen should resemble something like this.

Now your super cool web development environment is ready for use.
Testing Profile
The Testing profile is the one I use after completing the development phase, and when I am ready to analyze and optimize my web applications. Let’s start by installing the required add-ons for Testing profile.
- Bandwidth Throttle (You can use to simulate slow connections and see how your website loads)
- HTML Validator (The lesser the errors in validation, the more beautiful your work will be!)
- User Agent Switcher (Most useful if you have checks in your web application for various browser agents)
- YSlow (The final destination for your website analysis. Learn to use it and be a pro!)
- Extended StatusBar (Needed so you can see the download status and stuff while testing the site)
Once you restart the browser in Testing profile, you should be able to analyze and fix issues with your web application which are normally not visible during development.
The “Default” Profile
While we customized the development profiles, the default profile remains same. This is the one I use for my regular browsing session while I work on the blog, read emails and stuff. I only install the addons most required in the default profile, so that the browser performs at top speed.
I hope the above tips will help you in enhancing your browsing habits and improve your development speed. If you have additional addons/tips in this regard, feel free to post them in your comments.
WordPress Child themes are a great Idea to extend the theme a bit without getting your hands dirty with the big deal, but I encountered a problem with my child theme when I wanted to load some of my Javascript files which I kept with in the child theme so that the parent theme remains unchanged and all the development is also done in one directory.
When I tried loading the Javascript using the Template path obtained by
$template_path = get_bloginfo('template_url');
I got the path to the parent theme which of course is wrong in my case as my JS file was in child theme’s folder.
I had to make a custom function to get my child theme’s path. I am copying this function below for people who are facing the same issue. Feel free to copy this function into your functions.php file of your child theme. If you don’t have a functions.php in your child theme then create one
function get_childTheme_url() {
return dirname( get_bloginfo('stylesheet_url') );
}
After copying this function in functions.php, call this function anywhere to get the path to your child theme; as shown below
$template_path = get_childTheme_url();
Share this article if it was of any help, that might help others as well.
I was caught up with a problem where I had a display two creatives simultaneously on a page where I had two placements. I had 3 sets of two creatives each which were to be shown as a set every time the page loaded. That means no ads of different sets can be shown together.
There is no apparent option in DFP/ Google Ad manager to show two creatives in sync, but I was able to find a workaround, explained below;
- Create a new lineitem/slide for every set of creatives and added two creatives each in those slides.
- In the Settings panel go to see the Adjust Delivery panel on right, go to Display Creatives option and choose As many as possible from the drop down.
- Below Display Creatives you will see Rotate Creatives, choose Evenly from the drop down for this column.
- Do the same for every lineitem.
- Make sure that all the lineitems have similarity in every other criteria, that is no lineitem supersedes any other lineitem in any way, may it be the cost, or priority, or any other metric.
This is it, all your creatives will now be shown as a set of creatives each time.