All the fan pages/brand pages on facebook which are using timeline now don’t have an apparent unlike link so this is a quick tip to find that link.
Category: Code
All posts in this category will be related to coding.
Almost all credit card numbers used are generated using Luhn’s algorithm. Luhn’s algorithm is a simple checksum formula to validate variety of numbers. We can use the same formula for checking whether a given credit card number may be valid or not.
Firefox is by far and large the choice of browser for web developers. In this article, you will see some not so common, and some other useful tricks to get the best out of your firefox browser and speed up your web development. All the tips explained below can be applied to Firefox version 3 and the newer version 4. However, you might find it difficult to get hands on firefox 4 compatible addons, so Firefox 3 is good enough at the time of writing this post.
Using Profiles
This is perhaps the most useful but unused feature of the firefox browser. Profiles allow you to run more than one instance of firefox, each instance having its own interface, addons and customizations. Based on my personal experiece, I prefer to keep at least 3 profiles
which allow me to quickly test and debug my web applications. One for my regular browsing sessions, which must be fast, and other two for the development stuff.
First of all, lets see how to create a profile in firefox.
1. from the command line, navigate to the firefox folder and run the following command.
firefox.exe -p
Viola! instead of your favourite browser, a small dialog will appear. You will see ‘default’ as the profile on the right side, while 3 buttons on the left. Click the ‘Create Profile’ button. Click Next to get rid of the introductory screen (read it if you like), and then name the profile ‘Development’. You can choose a folder of your choice, but its ok if you leave it as is. Firefox takes care of the rest.
When you return back to the profile dialog, create one more profile. Name it ‘Testing’.
Exit the dialog once you are done.
2. Create a shortcut on your desktop or quick launch folder to the firefox.exe file. Right click the shortcut and edit its command line. Add the following at the end of the command line:
-no-remote -p “Development”
so now the shortuct command becomes
“C:\Program Files\Mozilla Firefox\firefox.exe” -no-remote -p “Development”
Save and close the shortcut properties dialog. Rename the shortcut to “Firefox – Development Profile”
3. Copy the above shortcut you just created and save it with the name “Firefox – Testing Profile”. Edit shortcut properties and change its command line to the following:
“C:\Program Files\Mozilla Firefox\firefox.exe” -no-remote -p “Testing”
4. Again, repeat the above step and create another copy of the shortcut with the name “Firefox – default”. The command line for this shortcut will be:
“C:\Program Files\Mozilla Firefox\firefox.exe” -no-remote -p “default”
That’s It!. You have created three separate profiles for firefox. You can try double clicking each of the shortcut and you will be happy to see three instances of firefox open up. One of them will contain your default settings, while the other two we just created will show the
freshly installed firefox interface. Now let’s see how can we get the best out of our profiles.
Development Profile
When you are done playing with the multiple firefox profiles, close all of them and start only the “Development” profile.
Install the following add-ons from the addons.mozilla.org website:
Now let’s customize the interface to save screen space for our development and get rid of extra stuff.
Install the “TwentyTen for firefox” theme for firefox. This is my personal favourite and probably the best theme for firefox.
Restart firefox and right click on the toolbar area to hide the bookmarks toolbar.
Open Web Developer Toolbar’s option dialog and set to display only icons. This will free up lots of space on the toolbar so we can add some of our own bookmarlet.
Open the Web Development bookmarklets site and drag and drop your choice of bookmarklets onto the right side of Web Developer Toolbar.
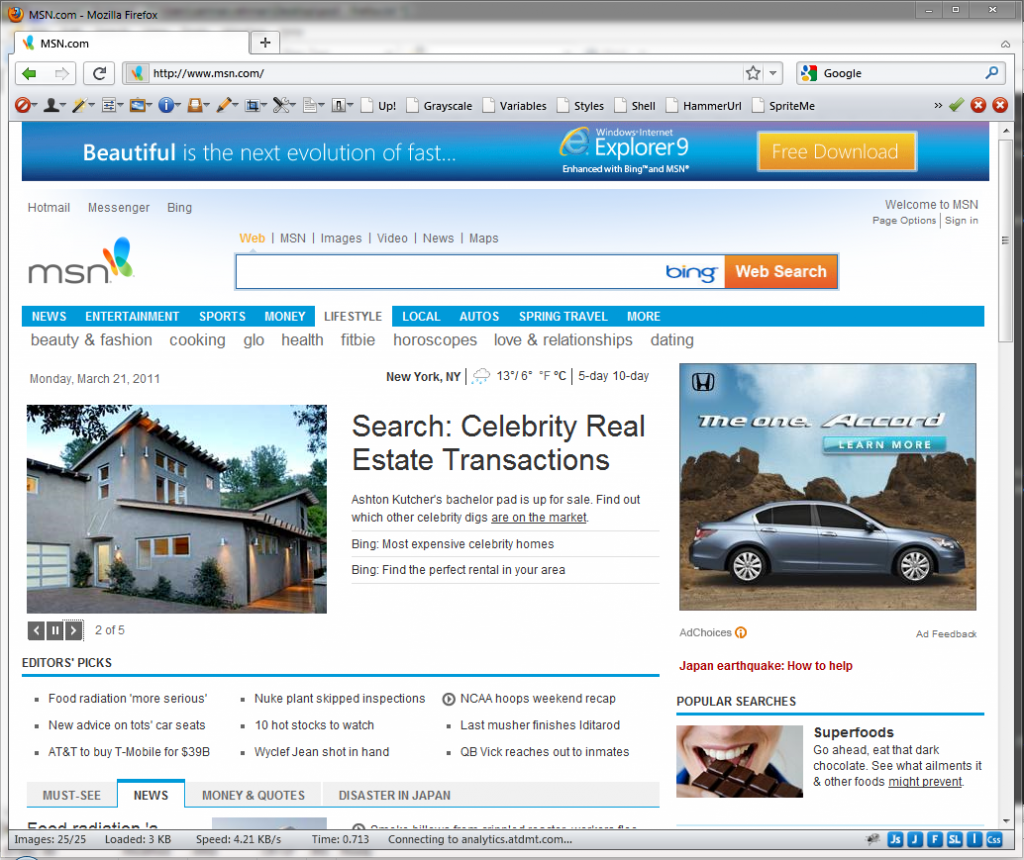
Once you are done, your screen should resemble something like this.

Now your super cool web development environment is ready for use.
Testing Profile
The Testing profile is the one I use after completing the development phase, and when I am ready to analyze and optimize my web applications. Let’s start by installing the required add-ons for Testing profile.
- Bandwidth Throttle (You can use to simulate slow connections and see how your website loads)
- HTML Validator (The lesser the errors in validation, the more beautiful your work will be!)
- User Agent Switcher (Most useful if you have checks in your web application for various browser agents)
- YSlow (The final destination for your website analysis. Learn to use it and be a pro!)
- Extended StatusBar (Needed so you can see the download status and stuff while testing the site)
Once you restart the browser in Testing profile, you should be able to analyze and fix issues with your web application which are normally not visible during development.
The “Default” Profile
While we customized the development profiles, the default profile remains same. This is the one I use for my regular browsing session while I work on the blog, read emails and stuff. I only install the addons most required in the default profile, so that the browser performs at top speed.
I hope the above tips will help you in enhancing your browsing habits and improve your development speed. If you have additional addons/tips in this regard, feel free to post them in your comments.
WordPress Child themes are a great Idea to extend the theme a bit without getting your hands dirty with the big deal, but I encountered a problem with my child theme when I wanted to load some of my Javascript files which I kept with in the child theme so that the parent theme remains unchanged and all the development is also done in one directory.
When I tried loading the Javascript using the Template path obtained by
$template_path = get_bloginfo('template_url');
I got the path to the parent theme which of course is wrong in my case as my JS file was in child theme’s folder.
I had to make a custom function to get my child theme’s path. I am copying this function below for people who are facing the same issue. Feel free to copy this function into your functions.php file of your child theme. If you don’t have a functions.php in your child theme then create one
function get_childTheme_url() {
return dirname( get_bloginfo('stylesheet_url') );
}
After copying this function in functions.php, call this function anywhere to get the path to your child theme; as shown below
$template_path = get_childTheme_url();
Share this article if it was of any help, that might help others as well.
I came across some interesting facts regarding Javascript Objects and Javascript Arrays which I will be discussing below.
Most of us are familiar with Javascript objects and arrays. Technically Javascript Arrays are also Javascript objects, even the typeof Javascript Array will also give its type as object and not array
typeof is a simple JS operator which returns typeof the element passed.
But there are some tiny , interesting and somewhat buggy aspects of Javascript arrays.
- If in a Javascript Array, you set index 100 to have any value then the length of this array will be returned as 101. JS will fill the rest 100 keys (0 – 99) with null values
Try this :var test_array = Array(); test_array.length; //returns 0 this time test_array[100] = 'I am hundred'; test_array.length; //returns 101 now
- Javascript Arrays cannot ideally be treated as Associative Arrays. You can set and access associative keys but when you do so Javascript arrays work 100% as JS objects and the length of the array wont increase no matter ho many associative keys and respective values you keep on adding.
var test_array = Array(); test_array.length; //returns 0 this time test_array['key1'] = 'I am key 1'; test_array['key2'] = 'I am key 2'; test_array.length; //again 0
- The fact above also concludes that JS objects dont have any length property, so we cannot determine whether an object is empty or not with the length property.
Here is a simple jQuery based Cross-Browser modal dialogue.
Demo
Below you can find a simple script, which works with jQuery to show a decent cross browser modal dialogue, The dialogue can have any html that you want. The css here should be used to produce desired results.
JavaScript Source:
//SETTING UP OUR POPUP
//0 means disabled; 1 means enabled;
var popupStatus = 0;
//loading popup with jQuery magic!
function loadPopup(){
//loads popup only if it is disabled
if(popupStatus==0){
$("#backgroundPopup").css({
"opacity": "0.7"
});
$("#backgroundPopup").fadeIn("slow");
$("#popupContact").fadeIn("slow");
popupStatus = 1;
}
}
//disabling popup with jQuery magic!
function disablePopup(){
//disables popup only if it is enabled
if(popupStatus==1){
$("#backgroundPopup").fadeOut("slow");
$("#popupContact").fadeOut("slow");
popupStatus = 0;
}
}
//centering popup
function centerPopup(){
//request data for centering
var windowWidth = document.documentElement.clientWidth;
var windowHeight = document.documentElement.clientHeight;
var popupHeight = $("#popupContact").height();
var popupWidth = $("#popupContact").width();
//centering
$("#popupContact").css({
"position": "absolute",
"top": windowHeight/2-popupHeight/2,
"left": windowWidth/2-popupWidth/2
});
//only need force for IE6
$("#backgroundPopup").css({
"height": windowHeight
});
}
//CONTROLLING EVENTS IN jQuery
$(document).ready(function(){
//LOADING POPUP
//Click the button event!
$("#button").click(function(){
//centering with css
centerPopup();
//load popup
loadPopup();
});
//CLOSING POPUP
//Click the x event!
$("#popupContactClose").click(function(){
disablePopup();
});
//Click out event!
$("#backgroundPopup").click(function(){
disablePopup();
});
//Press Escape event!
$(document).keypress(function(e){
if(e.keyCode==27 && popupStatus==1){
disablePopup();
}
});
});
CSS:
a{
cursor: pointer;
text-decoration:none;
}
#backgroundPopup{
display:none;
position:fixed;
_position:absolute; /* hack for internet explorer 6*/
height:100%;
width:100%;
top:0;
left:0;
background:#000000;
border:1px solid #cecece;
z-index:1;
}
#popupContact{
display:none;
position:fixed;
_position:absolute; /* hack for internet explorer 6*/
height:384px;
width:408px;
background:#FFFFFF;
border:2px solid #cecece;
z-index:2;
padding:12px;
font-size:13px;
}
#popupContact h1{
text-align:left;
color:#6FA5FD;
font-size:22px;
font-weight:700;
border-bottom:1px dotted #D3D3D3;
padding-bottom:2px;
margin-bottom:20px;
}
#popupContactClose{
font-size:14px;
line-height:14px;
right:6px;
top:4px;
position:absolute;
color:#6fa5fd;
font-weight:700;
display:block;
}
#button{
text-align:center;
margin:100px;
}
The Demo for this popup can be seen here