Firefox is by far and large the choice of browser for web developers. In this article, you will see some not so common, and some other useful tricks to get the best out of your firefox browser and speed up your web development. All the tips explained below can be applied to Firefox version 3 and the newer version 4. However, you might find it difficult to get hands on firefox 4 compatible addons, so Firefox 3 is good enough at the time of writing this post.
Using Profiles
This is perhaps the most useful but unused feature of the firefox browser. Profiles allow you to run more than one instance of firefox, each instance having its own interface, addons and customizations. Based on my personal experiece, I prefer to keep at least 3 profiles
which allow me to quickly test and debug my web applications. One for my regular browsing sessions, which must be fast, and other two for the development stuff.
First of all, lets see how to create a profile in firefox.
1. from the command line, navigate to the firefox folder and run the following command.
firefox.exe -p
Viola! instead of your favourite browser, a small dialog will appear. You will see ‘default’ as the profile on the right side, while 3 buttons on the left. Click the ‘Create Profile’ button. Click Next to get rid of the introductory screen (read it if you like), and then name the profile ‘Development’. You can choose a folder of your choice, but its ok if you leave it as is. Firefox takes care of the rest.
When you return back to the profile dialog, create one more profile. Name it ‘Testing’.
Exit the dialog once you are done.
2. Create a shortcut on your desktop or quick launch folder to the firefox.exe file. Right click the shortcut and edit its command line. Add the following at the end of the command line:
-no-remote -p “Development”
so now the shortuct command becomes
“C:\Program Files\Mozilla Firefox\firefox.exe” -no-remote -p “Development”
Save and close the shortcut properties dialog. Rename the shortcut to “Firefox – Development Profile”
3. Copy the above shortcut you just created and save it with the name “Firefox – Testing Profile”. Edit shortcut properties and change its command line to the following:
“C:\Program Files\Mozilla Firefox\firefox.exe” -no-remote -p “Testing”
4. Again, repeat the above step and create another copy of the shortcut with the name “Firefox – default”. The command line for this shortcut will be:
“C:\Program Files\Mozilla Firefox\firefox.exe” -no-remote -p “default”
That’s It!. You have created three separate profiles for firefox. You can try double clicking each of the shortcut and you will be happy to see three instances of firefox open up. One of them will contain your default settings, while the other two we just created will show the
freshly installed firefox interface. Now let’s see how can we get the best out of our profiles.
Development Profile
When you are done playing with the multiple firefox profiles, close all of them and start only the “Development” profile.
Install the following add-ons from the addons.mozilla.org website:
Now let’s customize the interface to save screen space for our development and get rid of extra stuff.
Install the “TwentyTen for firefox” theme for firefox. This is my personal favourite and probably the best theme for firefox.
Restart firefox and right click on the toolbar area to hide the bookmarks toolbar.
Open Web Developer Toolbar’s option dialog and set to display only icons. This will free up lots of space on the toolbar so we can add some of our own bookmarlet.
Open the Web Development bookmarklets site and drag and drop your choice of bookmarklets onto the right side of Web Developer Toolbar.
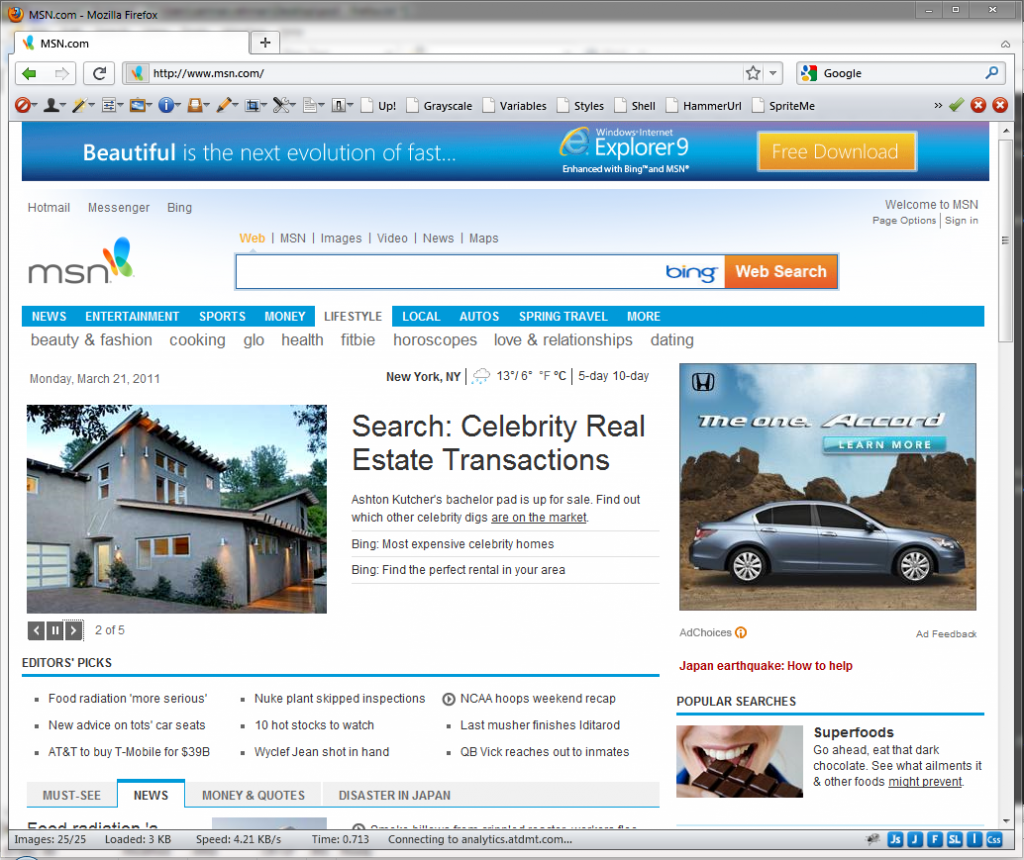
Once you are done, your screen should resemble something like this.

Now your super cool web development environment is ready for use.
Testing Profile
The Testing profile is the one I use after completing the development phase, and when I am ready to analyze and optimize my web applications. Let’s start by installing the required add-ons for Testing profile.
- Bandwidth Throttle (You can use to simulate slow connections and see how your website loads)
- HTML Validator (The lesser the errors in validation, the more beautiful your work will be!)
- User Agent Switcher (Most useful if you have checks in your web application for various browser agents)
- YSlow (The final destination for your website analysis. Learn to use it and be a pro!)
- Extended StatusBar (Needed so you can see the download status and stuff while testing the site)
Once you restart the browser in Testing profile, you should be able to analyze and fix issues with your web application which are normally not visible during development.
The “Default” Profile
While we customized the development profiles, the default profile remains same. This is the one I use for my regular browsing session while I work on the blog, read emails and stuff. I only install the addons most required in the default profile, so that the browser performs at top speed.
I hope the above tips will help you in enhancing your browsing habits and improve your development speed. If you have additional addons/tips in this regard, feel free to post them in your comments.