All the fan pages/brand pages on facebook which are using timeline now don’t have an apparent unlike link so this is a quick tip to find that link.
Tag: facebook

Facebook share is widely used these days to share web pages people like, on their profile. The sharing mechanism is quite simple, fetches the related image and excerpt from the url being shared to ensure that the person seeing the post gets an idea of what the shared page is about. A webdesigner has control over how the webpage will look when shared on facebook. How to control what image and text shows up when your page is shared is explained here.
This post is focused on how to test exactly what your page will look like, even the minor details. Facebook has a very simple tool for this called URL Linter.
Just paste the URL of the page to be tested and facebook will fetch the title, description/excerpt, image, the link shown with the post, and any other meta properties on the page. This is extremely helpful for any page which is expected to be shared alot on fb, so that it can be tested before making it public. Another advantage of using this url linter is that once you make changes to your page and try the linter it will go for the latest version and not show the cached copy while normal facebook share will show a cached copy for a url that has been shared previously.
I hope this post gives you an edge while using Facebook share.
Found this post helpful? Want to return the favor? Use the button below :)
Yet another issue on Facebook
The site with more than 500 Million Users, is tough to get away with bugs. They obviously cannot regenerate each and every flow after integration of their new features.
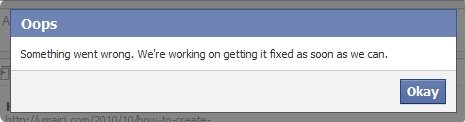
Anyways this is the one that I just came across while posting a link on a friend’s wall and tagging him in that post too. Seems pretty simple but I bet you wont be able to do this, atleast at the time of writing this post. It gives up a popup error stating Something went wrong. We’re working on getting it fixed as soon as we can.
I tried the same on some other people’s walls too but the result was this same bug,
I hope FB has an auto ticketer to ticket such bugs so that they come to notice, if not than Facebook you might find this post someday :).
Thousands of websites are shared in facebook each day. Whenever you share a URL on facebook, it generates a feed against that url. The feed has a title, an excerpt or description and an image.
You can enhance how the shared item appears on Facebook by configuring how it gets previewed on a user’s profile and when a user tries to share it.You do this with <meta> tags. If there are no meta tags specified then Facebook share will take the site title, starting content of the site as excerpt and usually the first image shown.
In order to customize how your site looks while being shared on facebook you need to add meta tags in the <head> of your page.
For the title of shared link :
<meta name="title" content="title to be shown" />
For the Description/Excerpt :
<meta name="description" content="excerpt to be shown" />
For Thumbnail Image :
<link rel="image_src" href="absolute path to the image" />
The thumbnail’s width AND height must be at least 50 pixels, and cannot exceed 130×110 pixels. The ratio of both height divided by width and width divided by height (w/h, h/w) cannot exceed 3.0. For example, an image of 126×39 pixels will not be displayed, as the ratio of width divided by height is greater than 3.0 (126/39 = 3.23). Images will be resized proportionally.
EDIT: May 15, ’11:
I have just noticed that FB is starting to end the support of these basic tags which I have explained above, I will still prefer using them as many other websites use these tags to get the specified data, but you should also use the new Open Graph tags by Facebook which I am quoting from Facebook’s documentation which is quite clear so I think I don’t have to add my own explanation:
Open Graph Tags:
Open Graph tags are <meta> tags that you add to the <head> of your website to describe the entity your page represents, whether it is a band, restaurant, blog, or something else.
An Open Graph tag looks like this:
<meta property="og:tag name" content="tag value"/>
If you use Open Graph tags, the following are required:
og:title– The title of the entity.og:type– The type of entity. You must select a type from the list of Open Graph types.og:image– The URL to an image that represents the entity. Images must be at least 50 pixels by 50 pixels. Square images work best, but you are allowed to use images up to three times as wide as they are tall.og:url– The canonical, permanent URL of the page representing the entity. When you use Open Graph tags, the Like button posts a link to the og:url instead of the URL in the Like button code.og:site_name– A human-readable name for your site, e.g., “Kaizen”.
Facebook also has a sixth tag on their documentation but I dont think it will really be necessary for most of the sites.
Source: http://developers.facebook.com/docs/reference/plugins/like/
Found this post helpful? Want to return the favor? Use the button below :)